WPFでMVVMパターン(1)
今更という感じはかなりしますが、今こそWPF!というわけでWPFとMVVMのお勉強を始めました。
今回は第1回ということでMVVMについて勉強したことのまとめです。
WPFって?
.NET Framework3.0から追加されたUIシステムで、Direct3Dを介して描画することでGPU支援が受けられます。
また、ベクトルグラフィックスで拡大縮小が出来たりXPSフォーマットをサポートしており、画面に表示されている内容そのまま印刷出来るらしいです。(印刷はまだ試したことないっす)
そしてWPFのUIはXAMLで記述され、ロジックが記述されたソースコードと完全に切り離すことが出来ます。また、コントロールの見た目を大きくカスタマイズ出来るため、見た目を変えるためにわざわざユーザーコントロールを作って、と言うことは殆どしなくてよくなります。
このロジックとUIを切り離せるというのが今回の肝ですね。
MVVMって?
MVCパターンの派生パターンの一種で、元々はViewとロジックの分離というMVCの思想をWPFやSilverlightで実現するために生まれた考え方です。(直接の親はPresentation Modelパターンですけど)
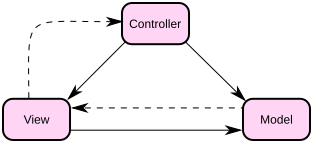
従来のMVCパターンではControllerはViewへの入力をイベントとして受け取ってModelのメソッドを呼んでロジックを実行していました。
図にすると以下のような感じ。

Image By Wikipedia
ただ、Controllerは入力に対する応答としてViewを操作することはありますが、ロジックの実行で変更されたModelの状態については関知しないのでViewはModelの変更を監視(イベントで通知する事もありますが)し、自身の描画を更新する必要がありました。
ここで問題になるのがViewがModelの変更を監視して自身の描画を更新するというところで、例えば”金額がマイナスになったら文字を赤くする”等のロジックをどうするかです。
画面に依存する問題なのでModelに持たせるのは変なのでまあ、Viewに持たせるわけですが、Viewにロジックを持たせてしまうとテストが大変です。
そこで、画面に表示する状態を持つPresentation Modelという役割を追加してViewは文字の色もModelのプロパティもボタンを操作した際のイベントすらもデータバインディングで自動的に反映するだけで済むようにすればModelを監視しなくて良いしViewとロジックを完全に分離できるよね。というのがMVVMの親になったPresentation Modelパターンの考え方です。
MVVMを図にするとこんな感じ。(Presentation Modelもほぼ同じ)

Image By Wikipedia
データバインディングで自動的にというのが重要でこの仕組みを全部手書きで実現すると手間がかかりすぎてViewとロジックは分離できるかも知れませんが肝心のロジックを書く時間等大事な物を失ってしまいそうです。なのでWPFというかMVVMに手を出すときはデータバインディング(或いはその類似技術)重要。
MVVMとPresentation Modelの違いは、MVVMはそこからさらに進んでWPFやSilverlightはViewを完全にXAMLだけで記述することでViewを完全に抽象化出来る(ViewModelに対して複数のViewを切り替えられる)ことで、なのでXAMLのような技術が無く、Viewを完全に抽象化出来ないMVVMパターンはPresentation Modelパターンと変わらないらしいです。
まとめ
- MVVMはMVCの一種てPresentation Modelの子供
- MVCではView絡みのロジックの受け入れ先がないという問題を解決するためにPresentation Model(他の派生パターンも)が生まれた
- プロパティもイベントも状態も自動的に反映する。データバインディング重要
- MVVMとPresentation Modelはほぼ一緒だけどWPFのMVVMはViewを抽象化できる
WPFが見当たりませんが(おい)、まとめるとこんな感じでしょうか、次回からは実際にVisualStudioでModel、View、ViewModelを作っていこうと思います。